S
O
S
O
S
Сайт
О
Сайте
О
Сайте
Советы чайника: Навигация на сайте
Навигация на сайте, обычно, представлена в виде главного меню, и первейшая её задача рассказать посетителям о том, что они на этом сайте могут найти.
Позаботьтесь о том, чтобы навигация была заметной и понятной!
Если разделов на сайте немного и архитектура его простая, то достаточно будет основного меню, расположенного сверху или слева. На длинных страницах с вертикальной прокруткой основное меню часто дублируют и внизу, для удобства пользования.
Если структура сложная, то и навигация сайта усложняется, появляются цепочные ссылки и дополнительные меню второго уровня (Подробнее об этом поговорим позже.). В любом случае, посетитель должен всегда видеть, в каком месте сайта он находится и как попасть в другой раздел или на главную страницу.
Отдельно хочу сказать о навигации в виде кнопок и рисунков (графическая навигация). Имейте ввиду, что некоторые пользователи могут отключить на своем компьютере (или сотовом телефоне) графику и тогда они просто не увидят вашего меню!
Кроме того, поисковые машины тоже не читают графику!
Если уж вам очень хочется выполнить меню графикой, то побеспокойтесь о замещающей записи (мета тег <alt>)!
Позаботьтесь о том, чтобы навигация была заметной и понятной!
Если разделов на сайте немного и архитектура его простая, то достаточно будет основного меню, расположенного сверху или слева. На длинных страницах с вертикальной прокруткой основное меню часто дублируют и внизу, для удобства пользования.
Если структура сложная, то и навигация сайта усложняется, появляются цепочные ссылки и дополнительные меню второго уровня (Подробнее об этом поговорим позже.). В любом случае, посетитель должен всегда видеть, в каком месте сайта он находится и как попасть в другой раздел или на главную страницу.
Отдельно хочу сказать о навигации в виде кнопок и рисунков (графическая навигация). Имейте ввиду, что некоторые пользователи могут отключить на своем компьютере (или сотовом телефоне) графику и тогда они просто не увидят вашего меню!
Кроме того, поисковые машины тоже не читают графику!
Если уж вам очень хочется выполнить меню графикой, то побеспокойтесь о замещающей записи (мета тег <alt>)!
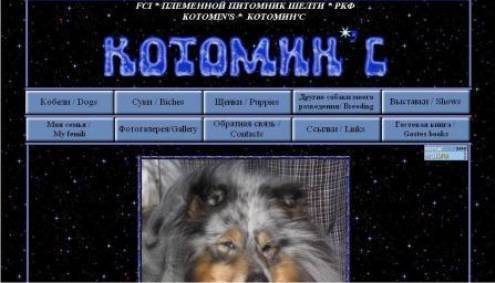
Например, так выглядит один мой сайт при включенной графике -

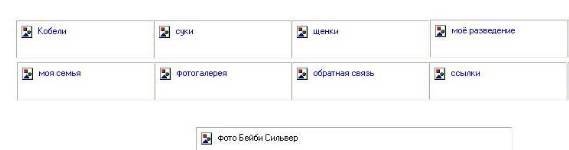
А так выглядит его главное меню при отключенной графике - посетитель не потеряется!

На понятен термин?
Посмотрите в Яндекс-Словарях!
Посмотрите в Яндекс-Словарях!
Это стоит прочитать:
Автор идеи и администратор сайта - Татьяна Кощеева
Если у вас возникли вопросы, вы можете задать их в теме "Мои сайты" на нашем форуме
или написать мне по адресу:irize66@mail.ru
или написать мне по адресу:irize66@mail.ru